
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。
1、相当于是要枚举出所有需要展示的参数,这种情况在参数比较少的情况下是比较方便的,但是在有很多数据或者参数不确定的情况下,这种枚举的方式就不太适合了。
2、循环渲染出element-ui中table表格内容,下面展示一些 内联代码片。
able表格分为两个部分,一部分值thead表头,还有是tbody主体部分,所以可以分别循环出来,看代码:
border
stripe
height="713">
:property="info.key"
:label="info.label"
>
{{scope.row[scope.column.property]}}
下面JS代码展示一些。
模拟数据源展示:rightHeader: [
{
label: '编码',
key: 'code'
},
{
label: '姓名',
key: 'name'
},
{
label: '权限描述',
key: 'description'
}
],
rightsDate:[{
"id":221,
"code": "01",
"name": "西药开立权限",
"description": "医生对西药处方权限",
"ifUse":"0"
}, {
"id":222,
"code": "02",
"name": "草药开立权限",
"description": "医生对草药处方权限",
"ifUse":"0"
}, {
"id":223,
"code": "03",
"name": "成药开立权限",
"description": "医生对成药处方权限",
"ifUse":"0"
}, {
"id":224,
"code": "04",
"name": "麻醉开立权限",
"description": "医生对麻醉处方权限",
"ifUse":"0"
},
{
"id":225,
"code": "05",
"name": "精一开立权限",
"description": "医生对精一处方权限",
"ifUse":"0"
}
]
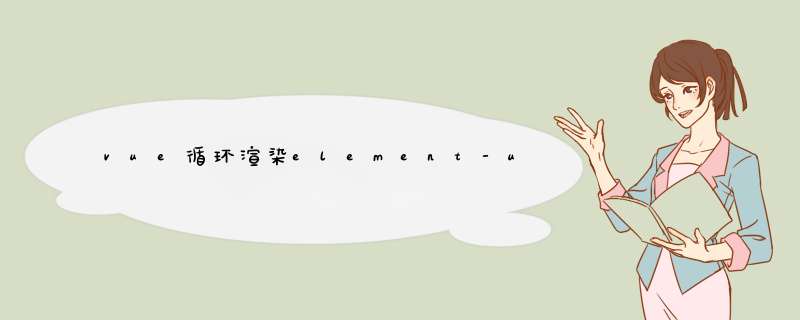
展示结果:
3、如果是
这个组件实现了简单的增删功能,主要是对data数据的修改,vue是对data数据进行 *** 作,数据双向绑定,数据改变则视图改变,同样视图改变则数据改变。
用户管理
序号
用户名
年龄
毕业学校
*** 作
{{index+1}}
{{user.name}}
{{user.age}}
{{user.school}}
结果如下:
5、还有一种遍历数据的方式,标题固定的
html:
其中:dt1为后台数据,data为表头。
js:
data: [
{ label: "年度", porp: "syear" },
{ label: "一月", porp: "icMonth1" },
{ label: "二月", porp: "icMonth2" },
{ label: "三月", porp: "icMonth3" },
{ label: "第一季度", porp: "icQuarter1" },
{ label: "四月", porp: "icMonth4" },
{ label: "五月", porp: "icMonth5" },
{ label: "六月", porp: "icMonth6" },
{ label: "第二季度", porp: "icQuarter2" },
{ label: "七月", porp: "icMonth7" },
{ label: "八月", porp: "icMonth8" },
{ label: "九月", porp: "icMonth9" },
{ label: "第三季度", porp: "icQuarter3" },
{ label: "十月", porp: "icMonth10" },
{ label: "十一月", porp: "icMonth11" },
{ label: "十二月", porp: "icMonth12" },
{ label: "第四季度", porp: "icQuarter4" },
],dt1和dt2是根据数据中icType的值取出想用的数据
getList(){
this.queryparam.userId = this.$store.state.user.userid;
if (this.queryparam.userId != null) {
listPersonIncome(this.queryparam).then((response) => {
this.personIncomeList = response.rows;
this.getTypeData();
});
}
},
async getTypeData() {
await this.personIncomeList.forEach((d) => {
if (d.icType == "1") {
this.dt1.push(d);
} else if (d.icType == "2") {
this.dt2.push(d);
} else {
this.dt3.push(d);
}
});
},运行结果:(后台只有两条数据)
欢迎分享,转载请注明来源:内存溢出
赞
(0)
打赏
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
js中null不是引用类型,而是值类型,为何typeof对它的返回值为 “object”
上一篇
2022-06-12
百度地图加标注链接跳转三方 电脑打开 可以跳转 手机打开 就不能跳转怎么解决
下一篇
2022-06-12

评论列表(0条)