
方法/步骤
在小程序中为了实现一个中添加多个内容重复的标签,那就需要使用循环。如果按小程序的简易教程,循环加在中,而放在里面。所有数据都会遍历到每一个中。这不是我们想要的。
在微信小程序中有个属性,是指当点击列表元素时当按下鼠标左键会显示样式,但是鼠标离开样式就会复原.
请点击输入图片描述
核心点:模板文件中使用三元运算符,通过dateCurrent指定当前item的id。
请点击输入图片描述
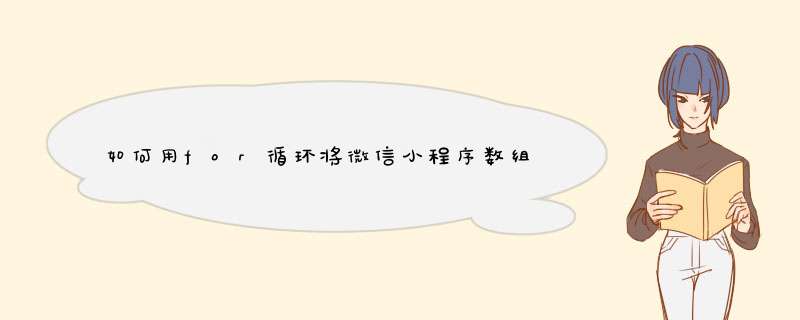
在组件上使用控制属性绑定一个数组,即可使用数组中拆携明各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的隐判变量名默认为item 事例。
请点击输入图片描述
接着用在标签上,以渲染一个包含多节点的结构块。
请旅告点击输入图片描述
接着只需要把放入文件中就可以,把循环数据绑定到上就可以了。
请点击输入图片描述
for循环我们通常用来循环一个数组、字符串。
var array = [1,2,3,4,5,6]var sum = 0
for (var i=0 i<array.length i++){
sum+=array[i]
}
alert(sum)
for…in循环呢,我们通常用来循环一个对象。
var stu = {乱梁 {name:"张三",
sex:"厅誉男",
age:13},
{name:"王五",
sex:"男",
age:10}
}
for(var i in stu){
document.write(stu[i].name)
扮陪段 document.write(stu[i].age)
}
所以针对你提的这个问题,for in是可以一起用的
【望采纳】
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)