
你可以考虑div+css布局,可以说绝对的大部分效果都能达到,如果你只会用table的话,你不妨在td内再套一层table来达到你所谓的水平排列效果好了
HTML中的TABLE对象,TD及TH都有上行下效的属性,
就是说同一个表格中,上一行(TR)的 TD 分为几个,下一行,就必须与上一行不冲突。
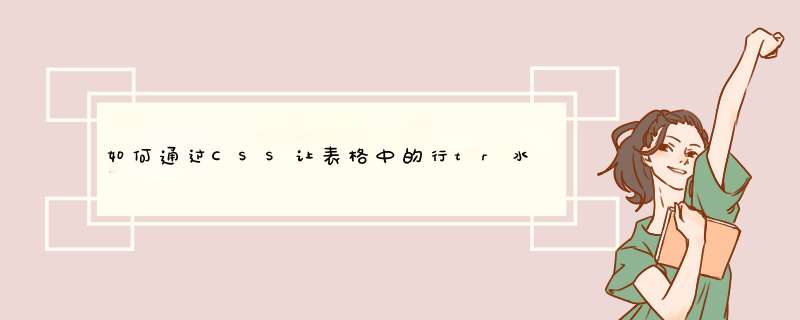
呵呵,我都不知怎么说才是,从你给出的图来看,第一行和第二行,分割的地方不在一条竖线上,看上去是2列,实际上必须是3列才能不冲突,我给你个图,希望能帮到你。
结构图上,第一行的2和3位置,合并得到 “BBB”,第二行的1和2位置合并得到“CCC”,第三行个第四行原理是一样的。
合并单元格即可,代码如下,已经测试通过:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 10 Transitional//EN" ">表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、、列表、段落、表单、水平线、表格等等。表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
表格的表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。表格有几行就有几对tr。
在表格中,
表格,又称为表,既是一种可视化交流模式,又是一种组织整理数据的手段。人们在通讯交流、科学研究以及数据分析活动当中广泛采用着形形色色的表格。各种表格常常会出现在印刷介质、手写记录、计算机软件、建筑装饰、交通标志等许许多多地方。这个问题嘛。。因为tr很多浏览器是不认边框属性的,为了兼容。。。
用背景图、背景色、以及css的特别用法都是可以的。
就拿最后一种举例
<tr onmouseover="thisclassName='btdh';" onmouseout="thisclassName=''">
<td>aaaaa</td>
<td>bbbbb</td>
</tr>
就是说鼠标移动时,会给当前tr增加一个btdh的class
那么css里这么写
<style>
btdh {} //可以为空,无所谓,也可以不写
btdh td{border:#CCC soild 1px} //class下的td有一个边框
</style>
这样就行了,不过可能不是你要的效果,是每个单元格都有个边框,所以你可以细分为第一个td、中间的、最后一个td赋予不同的id或class
然后同样用上面这招。自己钻研一下哈,都说了就没劲了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)