
<tr>
<td>1111111</td>
<td>2222222</td>
</tr>
<tr>
<td colspan="2'>3333333</td>
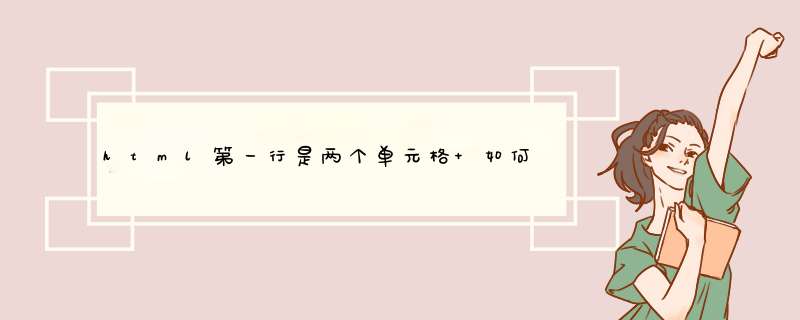
</tr>html代码表示出来吧: <table width="200" border="2" cellspacing="1" cellpadding="1"> <tr> <td>武汉</td> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>武汉</td> <td>D</td> <td>E</td> <td>F</td> </tr> </table> <br /> <br /> <table width="200" border="2" cellspacing="1" cellpadding="1"> <tr> <td>武汉</td> <td>A,B,C,D,E,F</td> </tr> </table>�0�2问题补充:<div class="quote_title">AngelAndAngel 写道</div><div class="quote_div">你是说用js合并 还是打出来就是得这样?</div> <br />呵呵 是这样的。Aspnet中遇到一个问题了,在table中的数据,<strong>动态读取的</strong>, <br />发现呢,有两行的第一个td是相同的数据了,如: <br /><tr <br /> <td武汉</td <br /> <tdA</td <br /> <tdB</td <br /> <tdC</td <br /></tr <br /><tr <br /> <td武汉</td <br /> <tdD</td <br /> <tdE</td <br /> <tdF</td <br /></tr <br /> <br /> <br />现在呢 我要把它合并在一起,把两行的数据集合在一起,做为一行。 <br /> <br />请教大家 我是写js呢还是在页面里面写逻辑判断? 问题补充:<div class="quote_title">yjc2020 写道</div><div class="quote_div">你查出数据就应该合并吧,不应该在页面做这种 *** 作了</div> <br />嗯 我是在查出数据后再合并的,请教高手我该怎么做呢。。 <br />我上传了一个截图文件了,上面的两行是我现在遇到的情况; 我现在想要得到的效果是下面的一行 问题补充:<div class="quote_title">chen_yongkai 写道</div><div class="quote_div">可以在后台代码中把集合扫描一遍做归并,也可以在页面上利用标签判断合并; <br />如果你是从数据库中查询出来的,最好是用数据库的函数或相应的字句,比如group by</div> <br /> <br />请问下大侠有没有这方面的案例呢 <br />我这边急用! <br />在下感激不尽。
方法:
<table border=1>
<tr>
<td rowspan=2>11</td><td>12</td>
</tr>
<tr>
<td>22</td>
</tr>
</table>
rowspan合并行,colspan 合并列
定义和用法:
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
HTML 与 XHTML 之间的差异:
在 HTML 401 中,table 元素的 "align" 和 "bgcolor" 属性是不被赞成使用的。
在 XHTML 10 Strict DTD,table 元素的 "align" 和 "bgcolor" 属性是不被支持的。
TIY 实例:
表格
这个例子演示如何在 HTML 文档中创建表格。
表格边框
本例演示各种类型的表格边框。
没有边框的表格
本例演示一个没有边框的表格。
表格中的标题(Headings)
本例演示如何显示表格标题。
空单元格
本例展示如何使用 " " 处理没有内容的单元格。
带有标题的表格
本例演示一个带标题 (caption) 的表格
跨行或跨列的表格单元格
本例演示如何定义跨行或跨列的表格单元格。
表格内的标签
本例演示如何在不同的元素内显示元素。
单元格填充(Cell padding)
本例演示如何使用单元格填充来创建单元格内容与其边框之间的空白。
单元格间距(Cell spacing)
本例演示如何使用单元格间距增加单元格之间的距离。
向表格添加背景颜色或背景图像
本例演示如何向表格添加背景
向表格单元添加背景颜色或者背景图像
本例演示如何向一个或者更多表格单元添加背景
在表格单元中排列内容
本例演示如何使用 "align" 属性排列单元格内容,以便创建一个美观的表格。
框架(frame)属性
本例演示如何使用 "frame" 属性来控制围绕表格的边框。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)