
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>大div中,三个小div水平居中</title>
<style>
*{
margin:0;
padding:0;
}
.big_div{
text-align: center;
margin: 0 auto;
padding: 0;
clear: both;
height: auto;
border: 1px solid red;
}
.small1,.small2,.small3{
width: 200px;
height: 200px;
line-height: 200px;
margin: 0;
padding: 0;
display: inline-block;
_display: inline;
*display: inline;
zoom: 1;
background: beige;
}
</style>
</head>
<body>
<div class="big_div">
<div class="small1">
小div1
</div>
<div class="small2">
小div2
</div>
<div class="small3">
小div3
</div>
<div style="clear:both"></div>
</div>
</body>
</html>
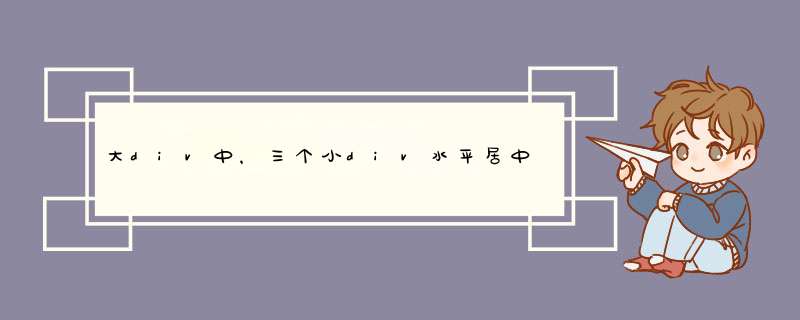
效果图如下:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)