
cocos2d-js是cocos2d-x的JavaScript版本,真正跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台。
利用cocos2d-js开发HTML5游戏/动画,我们可以通过SDK也可以直接使用js类库:
l SDK下载:http://cn.cocos2d-x.org/download/
l js类库:http://www.cocos2d-x.org/filecenter/jsbuilder/
先说说SDK的开发步骤:
1、 安装python
2、 解压SDK,运行setup.py
3、 运行cmd,新建cocos2d-js项目:cocos new –l js project_name
4、 使用webStorm等IDE打开项目目录,新建的项目已经有现成HelloWorld例子
5、 了解一下main.js的说明(关于project.json),然后打开resource.js和app.js阅读代码
6、 在app.js中正式开始自己的代码编写。当然,这里可以增加新的js文件,需要修改project.json。
再说说js类库的开发步骤:
1、 下载类库
2、 新建HTML页面,引入相应类库
3、 在onload之后,编写cocos2d-js代码,从cc.game.run()开始。入口代码其实跟SDK开发方式的main.js一样。这里更推荐使用SDK方式,因为可以通过阅读源代码获取API的使用说明。
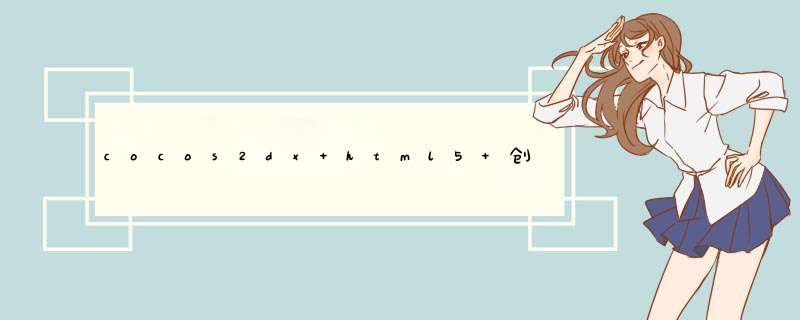
开始cocos2d-js开发前,需要洗洗脑,知道cocos2d-js的平面坐标情况。这跟HTML和canvas的布局都不一样。
wps_clip_image-10616
在cocos2d-js游戏中,画面的左下角是(0,0),x从左往右递增,而y是从下往上递增的,跟数学的二维坐标系一致。
Cocos2d-js框架把游戏拆分为很多个场景,当玩家在不同界面切换的时候,框架实际上就是让游戏画面在不同场景中切换。跟Flash一样,cocos2d-js也有最基本的元素——节点Node。节点可以包含子节点,形成树形结构:
wps_clip_image-1073
然后,Layer、Sprite继承了节点,实现了更多功能,例如Layer用于表示一个面板一个层,Sprite精灵用于加载图片表示人物。而场景本身也是节点,所以场景中可以添加层,层中可以添加层,也可以添加精灵。
我来匿名吐槽一下 。怎么感觉楼主和上边的回答都把Egret引擎前景和html5游戏开发前景绑定了呢???由于html5游戏出现已经不是一年两年了,国外早已有数不清的比较成熟html5游戏引擎了,而且都发展多年,拿出来几乎各个都比现阶段的egret强,我随便列几个
2d方面:
Parser.js
Panda.js
kiwi.js
flixeljs
3d
Babylon.js
Three.js
其他google一下还能搜到一堆html5游戏引擎,比如jawsjs impactjs craftyjs ....
而Egret现阶段只是模仿flash的架构,而flash架构本身就不是一个游戏引擎架构,只是一个渲染引擎,而纯渲染引擎在国外也有更成熟的pixi.js,webgl canvas都支持。框架上egret更单薄,说白了也就是个对canvas的包装,比如针对低效率设备游戏最常用的tilemap都没有,只是整合了几个现有的开源件,比如龙骨p2.js,他们首要目标好像也不是增加开源引擎的功能,而是对周边工具的闭源投入非常多,连visual studio插件都做了,这是其他引擎在这个阶段时所没有的。
那问题来了,为什么刚刚起步的Egret会受到这么大的关注呢? 以至于楼主以为html5游戏前景和egret游戏呢?
走中国特色的html5游戏引擎路线,优先中国开发者市场,学习cocos2dx先进经验。想在html5上再火一把。
与前边提到的闷声做技术的引擎不同,Egret 有钱!
你是怎么知道Egret的?是在github上吗?不是。他们不是在github上有名而让其他人知道的,他们走的是在其他渠道推广,求网友到github加star的路线
他们每发布一个版本都会发统一的公关文到各大站点。一个神经猫+egret传奇的软文,你知道得花多少钱推广才能人人都知道吗?现在已经html5梦工厂的田爱娜也被挖了过去,基本上以后国内的任何html5开发者大会,你都会看到egret的宣传讲座了。
当然egret也有优势,他们更了解的中国开发者,中国开发者不会在乎各种闭源工具是怎么回事,构建工具为啥要自己写而不基于grunt.js或gulp.js,他们需要的是你能一键发布,然后就适配各种小米锤子手机了。
Cocos2dx-js VS Cocos2dx-lua
从效率上编译成字节码的Lua效率肯定比JS高,从坑方面来说,目前Lua几乎没有太大的坑,JS除非团队有牛人。从已经上线成功的产品来说,大多采用Cocos2dx-lua。JS目前没有比较成功的产品。从入门方面,Lua更为合适。对于小团队而言,目前Lua比JS更加合适。
Cocos2d-x官方主推JS的解决方案,因为JS可以跨越移动设备、桌面的限制,实现一套程序跑任意平台。不过对于HTML5的发展与强调体验的游戏来说,也许H5还需一段时间。
从市场来说,Lua明显是更为理性的选择,因为它更加成熟、安全且大作采用。
1.场景
准备资源文件
创建公共函数
创建场景
主场景中添加
方块处理类
使用Texture对帧动画打包
动画帧数据文件 tex.plist
调整屏幕为横屏
显示坦克
创建对象类 app/Object.lua
创建坦克类 app/tank.lua
主场景加载并精灵帧并显示坦克 app/scenes/MainScene.lua
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)