
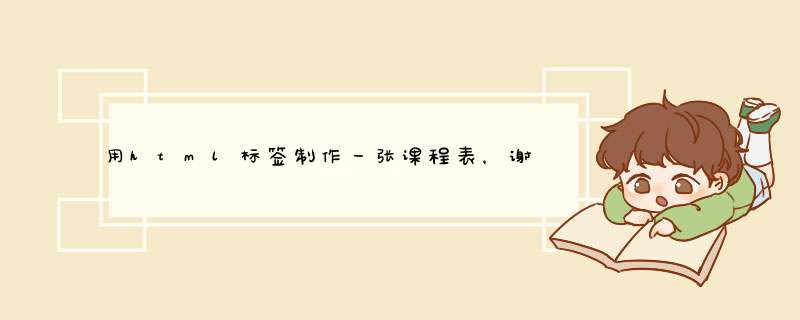
效果图,颜色,边框可以自己修改成你自己喜欢的,边框也是,下面代码有说明,直接复制过去就可以用了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>课程表</title>
<style type="text/css">
table{
width:50%
margin:50px auto 0
text-align: center
}
.class-schedule{
font-weight: bold
}
</style>
</head>
<body>
<!-- border设置边框,bgcolor设置背景颜色,bordercolor边框颜色,cellspacing表格到表格之间的间距,设置为0则和你的图一样,根据你的喜好自己调整。 cellpadding内容到表格的距离,类似padding,大小可以自己调整-->
<!-- 附:设置背景在table标签里面添加 background="图片地址" 可以自己尝试设置,其实很简单的-->
<!-- 注:周一到周五的背景是在对应的tr标签里面的 bgcolor,课时的背景颜色则是在td标签里面的bgcolor,颜色可以自己修改,或者去掉 -->
<table border="1px" bgcolor="#ffc792" bordercolor="#f00" cellspacing="2" cellpadding="10">
<tr>
<td colspan="6" class="class-schedule">课程表</td>
</tr>
<tr bgcolor="#0f0">
<td></td>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td>周五</td>
</tr>
<tr>
<td bgcolor="#0f0">1-2节</td>
<td>HTML</td>
<td>高等数学</td>
<td>英语</td>
<td rowspan="2">计算机基础</td>
<td></td>
</tr>
<tr>
<td bgcolor="#0f0">3-4节</td>
<td></td>
<td>概率论</td>
<td>HTML</td>
<td>高等数学</td>
</tr>
<tr>
<td bgcolor="#0f0">5-6节</td>
<td></td>
<td>英语</td>
<td></td>
<td></td>
<td>概率论</td>
</tr>
</table>
</body>
</html>
代码如下:
<html><head><title>表格应用</title>
</head>
<body>
<table frame=box border=1 align=center cellpadding=0 cellspacing=0 bordercolor=black>
<caption>吴**个人课表</caption>
<tr>
<td colspan=2 align="center">时间</td>
<td align="center">星期一</td>
<td align="center">星期二</td>
<td align="center">星期三</td>
<td align="center">星期四</td>
<td align="center">星期五</td>
<td align="center">星期六</td>
<td align="center">星期日</td>
</tr>
<tr>
<td colspan=2 align=center>早晨</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td rowspan=4 align=center>上午</td>
<td >第<br>1<br>节</td>
<td rowspan=2 align=center>WEB应用开发技术<br>周一第1,2节{第1-16周}
<br>熊俊涛(熊俊涛)<br>3502</td>
<td rowspan=2 align=center>线性代数<br>周二第1,2节{第1-8周}<br>赵立新<br>3202</td>
<td rowspan=2 align=center>Internet与Intranet技术<br>周三第1,2节{第1-12周}<br>张建桃<br>3401</td>
<td rowspan=2 align=center>管理统计学<br>周四第1,2节{第1-16周}<br>张建桃(张建桃)<br>3301</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td>第<br>2<br>节</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td >第<br>3<br>节</td>
<td rowspan=2 align=center>WEB应用开发技术<br>周一第3,4节{第9-16周}
<br>熊俊涛(熊俊涛)</td>
<td rowspan=2 align=center>职业素养提升与就业指导<br>周二第3,4节{第2-15周}<br>刘月秀<br>3312</td>
<td rowspan=2 align=center>太极拳与乒乓球<br>周三第3,4节{第1-16周}<br>王常青<br>公寓8栋乒</td>
<td rowspan=2 align=center>线性代数</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td >第<br>4<br>节</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td rowspan=6 align=center>下午</td>
<td >第<br>5<br>节</td>
<td ></td><td ></td><td></td><td></td><td></td><td></td><td></td></tr>
<td >第<br>6<br>节</td>
<td ></td><td ></td><td></td><td></td><td></td><td></td><td></td></tr>
<td >第<br>7<br>节</td>
<td rowspan=2 align=center>马克思主义基本原理<br>周一第7,8节{第1-18周}<br>陈雷<br>3402</td>
<td rowspan=2 align=center>企业网组网实验<br>周二第7,8节{第1-16周}<br>韩方珍/张建桃</td>
<td rowspan=2 align=center>企业管理<br>周三第7,8节{第3-18周}
<br>刘伟章<br>3405</td>
<td rowspan=2 align=center>大学英语<br>周四第7,8节{第1-15周}<br>陈琳慧<br>DS523</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td >第<br>8<br>节</td>
<td ></td><td ></td><td></td></tr>
<tr>
<td >第<br>9<br>节</td>
<td></td>
<td rowspan=2 align=center>管理统计学<br>周二第9,10节{第6-9周}<br>张建桃(张建桃)</td><td></td><td></td>
<td rowspan=2 align=center>大学英语<br>周五第9,10节{第1-15周}<br>陈琳慧<br>3601</td><td></td><td></td></tr>
<tr>
<td >第<br>10<br>节</td>
<td></td><td></td><td></td><td></td><td></td></tr>
<tr>
<td rowspan=3 align=center>晚上</td>
<td >第<br>11<br>节</td>
<td ></td><td ></td><td></td><td ></td><td ></td><td ></td><td ></td></tr>
<tr>
<td >第<br>12<br>节</td>
<td ></td><td ></td><td></td><td ></td><td ></td><td ></td><td ></td></tr>
<tr>
<td >第<br>13<br>节</td>
<td ></td><td ></td><td></td><td ></td><td ></td><td ></td><td ></td></tr>
</tr>
运行结果:
给你写了个简单的课程表样式的表格看一下
<style type="text/css">
table { border-collapse:collapsetext-align:centervertical-align:middle}
table tr{ height:25px}
table td{ width:100px}
.bg1{ background:#ccc}
table tr:hover{ background:#09C}
.bg2{ background:#999}
.t1,.t2,.t3,.t4,.b1,.b2,.b3,.b4,.tab{ display:blockoverflow:hidden}
.t1,.t2,.t3,.b1,.b2,.b3{ height:1px}
.t2,.t3,.t4,.b2,.b3,.b4,.tab{ border-left:2px solid #f6fborder-right:2px solid #f6f}
.t1,.b1{ margin:0 5pxbackground: #F6F}
.t2,.b2{ margin:0 3pxborder-width:2px}
.t3,.b3{ margin:0 2px}
.t4,.b4{ height:2pxmargin:0 1px}
.tab{ height:130pxbackground:#F7F8F9}
.tab_width{ width:700pxmargin:0 autocursor:pointer}
</style>
<div class="tab_width">
<b class="t1"></b><b class="t2"></b><b class="t3"></b><b class="t4"></b>
<div class="tab">
<table>
<tr>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr class="bg1">
<td>国学</td>
<td>数学</td>
<td>英语</td>
<td>多媒体</td>
<td>体育</td>
<td>毛概</td>
<td>实验</td>
</tr>
<tr class="bg2">
<td>国学</td>
<td>数学</td>
<td>英语</td>
<td>多媒体</td>
<td>体育</td>
<td>毛概</td>
<td>实验</td>
</tr>
<tr class="bg1">
<td>国学</td>
<td>数学</td>
<td>英语</td>
<td>多媒体</td>
<td>体育</td>
<td>毛概</td>
<td>实验</td>
</tr>
<tr class="bg2">
<td>国学</td>
<td>数学</td>
<td>英语</td>
<td>多媒体</td>
<td>体育</td>
<td>毛概</td>
<td>实验</td>
</tr>
</table>
</div>
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
</div>
提问者评价
谢谢了···
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)