
d性布局是CSS3引入的强大的布局方式,用来替代以前Web开发人员使用的一些复杂而易错hacks方法(如使用float进行类似流式布局)。
其中flex-flow是flex-direction和flex-wrap属性的简写方式,语法如下:
flex-flow: ||
flex-direction: row(初始值) | row-reverse | column | column-reverse
flex-wrap: nowrap(初始值) | wrap | wrap-reverse
flex-direction定义了d性项目在d性容器中的放置方向,默认是row,即行内方向(一般而言是由左往右,但注意这个和书写模式有关)。
flex-wrap定义是否需要拆行以使得d性项目能被容器包含。*-reverse代表相反的方向。
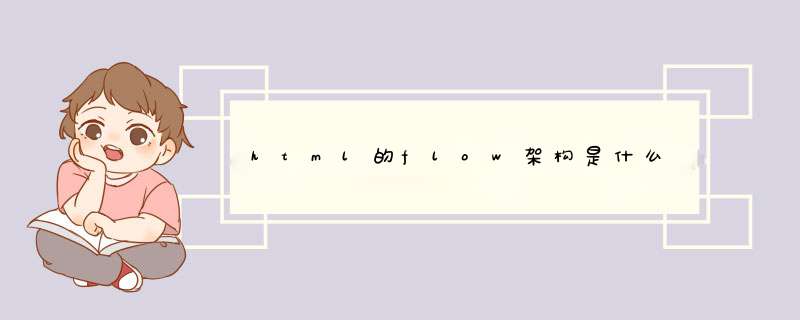
两者结合起来即flex-flow属性就确定了d性容器在main axis和cross axis两个方向上的显示方式,下面的例子很直观的说明了各个属性值的区别:
.flex-container { display: flex}.flex-container.first { flex-flow: row}/* Initial value. Main-axis is inline, no wrap. */.flex-container.second { flex-flow: column wrap-webkit-flex-flow: column wrap}/* Main-axis is block-direction (top to bottom) and lines wrap in the inline direction (rightwards). */.flex-container.third { flex-flow: row-reverse wrap-reverse}/* Main-axis is the opposite of inline direction (right to left). New lines wrap upwards. *//* other styles just for format */ul { padding: 0}li { list-style: none}.flex-container { background: deepskybluewidth: 200pxheight: 200pxmargin: 5px auto}.flex-container.first { height: 100px}.flex-item { background: tomatopadding: 5pxwidth: 80pxheight: 80pxmargin: 5pxline-height: 80pxcolor: whitefont-weight: boldfont-size: 2emtext-align: center}h1 { font-size: 22pxtext-align: center}.flex-demo { display: flex}上例中的第1个d性项列表使用了默认属性也就是row且不拆行,d性项的宽度在需要的时候会被压缩。
第2个列表使用了column wrap,表示主轴方向是从上往下,而行拆分的方向是行内方向(向右)。
而第3个列表使用了row-reverse wrap-reverse,表示主轴方向是行内相反方向(从右到左),新行向上拆分。
1.自然布局。
没有任何修饰的布局是自动靠左的。
2.流动布局
上面讲的float:left的情况。
3.定位布局
相对定位和绝对定位都是相对于父div标签的。
相对------以这个元素的本来应该在的位置为参照点
绝对——以父div标签的原点(左上角)为参照点。
由于外层是position:relative,所以里层是absolute的话,则会以外层的左上角为位移参考对齐。当然外层只写position:relative,写上left,top这两个值,则表示以:以这个元素的本来应该在的位置为布局参照原点进行left,top对齐。
还有一种情况是,只是一个position:absolute外层没有position:relative,这时会找寻那个点为参考呢?这时候的原则是:如果某父级元素中有relative者,则以某父级元素为参考原点,如果没有position:relative,则以body为参考原点。如果position:absolute外层没有relative时,这两个布局上是没有区别的。
当然最后一种情况是:外层是:position:absolute里边是position:relative,那会是什么情况?按着原来的原则,absolute会参考body为布局原点,relative会参考他本来应该在的位置为布局原点,这时候其实就是参考外层左上角为布局原点。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>d性布局,横向容器和纵向容器</title>
<style>
*{
margin:0
padding:0
}
.box{
display:flex/*d性容器,默认横向*/
display:-webkit-flex
}
#box3{/*第三个设置成纵向容器*/
flex-direction:column
-webkit-flex-direction:column
}
</style>
</head>
<body>
<div class="box" id="box1"></div><!--第一个容器-->
<div class="box" id="box2"></div><!--第二个容器-->
<div class="box" id="box3"></div><!--第三个容器-->
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)