
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/htmlcharset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<title>在页面中添加一个富文本编辑器kindeditor</title>
<!--start kindeditor-->
<style>
form {
margin: 0
}
textarea {
display: block
}
</style>
<!--引用路径正确与否决定kindeditor是否被成功引用-->
<link rel="stylesheet" href="kindeditor/themes/default/default.css"/>
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id')
})
</script>
<!--end kindeditor-->
</head>
<body class="">
<div><h>回复话题</h></div>
<div>
<form action="" method="post">
<!--编辑器editor 这个id="editor_id"是上面KindEditor.ready(function(K))函数创建一个
文本编辑框来替换textarea需要用到的id-->
<textarea id="editor_id" name="content" style="width:700pxheight:300px">
<strong>HTML内容</strong></textarea>
<div>
<button type="submit">发表</button>
<button type="reset">取消</button>
</div>
</form>
</div>
</body>
</html>
备注:这里需要引用kindeditor包,这个包可以在kindeditor的官网下载,官网上有
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。它是一种解决可一般的用户不同html等网页标记但是需要在网页上设置字体的颜色、大小、样式等信息问题一个文本编辑器。下面简单的介绍一下富文本编辑器的用法和简要的原理。
1、什么是富文本编辑器?
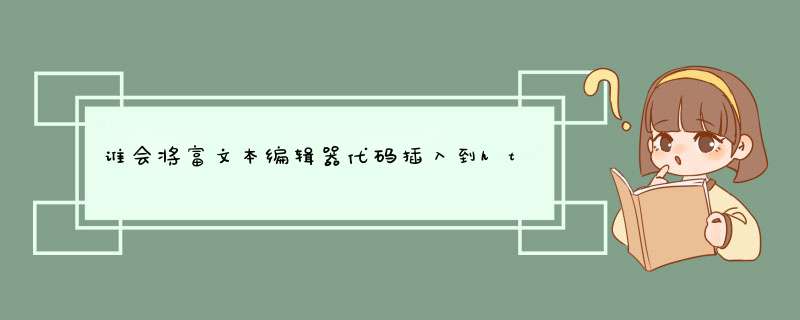
抛开专业的定义,用自己的话来介绍一下到底什么是富文本编辑器。先举个简单的例子,大家大多都使用过网上的一些博客系统或者论坛贴吧吧,那我们要发布一则文章或者消息的时候我们需要在后台设置一下这段文本的格式还有字体的大小粗细颜色等样式,此时网页上会有一个设置这些信息的菜单或者是一个网页的文本编辑器,这个就是富文本编辑器的常见应用,如下图:
富文本编辑器不同于我们平时的文本编辑器,但是其功能确实和我们的平时使用的word的是类似的,只不过富文本编辑器设置是解决不会编写 HTML 的用户并需要设置各种文本格式在我们的网页上。
2、富文本编辑器的原理和应用
关于富文本编辑器的原理,一些人可能以为富文本编辑器的原理十分的复杂,事实上也并非如此,当然功能强大的编辑器自然会很难实现。网页上的富文本编辑器的大致原理是使用JavaScript技术将用户的输入的内容和设置的样式转换为html、css等浏览器可以认识的代码,其核心的实现技术就是JavaScript和html 、css等前端技术。
富文本编辑器的应用,比如做为一个网站的开发者,当我们需要一个发布文章的功能时候,用户可能不知道html代码,此时我们可以使用一些别人写好的富文本编辑器嵌入到我们的程序中即可解决这一问题。
两种主题toolbar的自定义:
quill取消了getHtml()的API,getContents()返回的是Delta对象,一种JSON数组,getText()返回文本域里对应字符串。
因平台需将用户编辑的格式传回后台生成邮件的正文,而邮件的正文是Html格式,通过查issue找到获取Html的方法: quill.container.firstChild.innerHTML
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)