
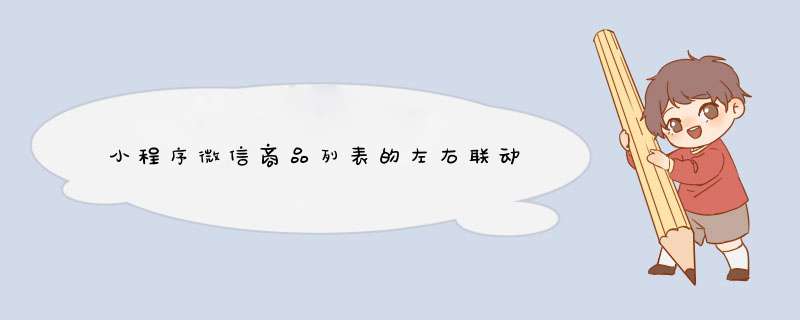
先前看到网上不少大神写的demo,其菜单栏主要以 A,B,C,D等字母为主,即A,B,C,D等字母为对应该项携带的 id(id不能为汉字或纯数字)。而笔者现在写的项目菜单栏为汉字,所以需要改变数据格式,进而需要改变 wxml 中的循环嵌套和获取。以下为成型后效果,希望对读者有帮助。
实现该功能的思路:通过点击左侧滑栏的某一项,获取到该元素携带的 id ,然后动态传给右侧滑栏的 scroll-into-view ,从而实现右侧滑栏对应的该元素运动置顶。
以下为完整数据
数据格式:
/ pages/listers/listerswxss /
/ pages/list-1/list-1wxss /
/ 总体主盒子 /
container {
position: relative;
width: 100%;
height: 1220rpx;
background-color: #f0f4f7;
color: #939393;
}
/ 左侧栏主盒子 /
nav_left{
/ 设置行内块级元素(没使用定位) /
display: inline-block;
width: 100%;
height: 100%;
/ 主盒子设置背景色为灰色 /
background: #fff;
text-align: center;
/ position: fixed; /
left: 0;
top: 0;
border-top: 1rpx solid #dedede;
}
/ 左侧栏list的item /
nav_left nav_left_items{
background: #fff;
/ 每个高30px /
height: 80rpx;
/ 垂直居中 /
line-height: 80rpx;
/ 再设上下padding增加高度,总高42px /
padding: 15rpx 0;
/ 只设下边线 /
border-bottom: 1px solid #dedede;
/ 文字14px /
font-size: 29rpx;
color: #101010;
font-weight:
}
/ 左侧栏list的item被选中时 /
nav_left nav_left_itemsactive{
/ 背景色变成白色/
background: #f0f4f7;
color: #ed1000;
}
/ 右侧栏主盒子 /
scroll_right{
/ 右侧盒子使用了绝对定位 /
position: fixed;
top: 0;
right: 0;
overflow: auto;
flex: 1;
/ 宽度75%,高度占满,并使用百分比布局 /
width: 75%;
height: 100%;
padding: 20rpx;
box-sizing: border-box;
background-color: #f0f4f7;
border-top: 1rpx solid #dedede;
}
mink::after{
display:block;content:'';clear:both;
}
jiul,jiul image{
width: 100%;
height: 170rpx;
}
minl{
font-size: 29rpx;
color: #777;
text-align: left;
line-height: 60rpx;
float: left;
background: #f0f4f7;
width: 100%;
/ height: 50rpx; /
}
mink{
width: 100%;
background: #fff;
height: 100%;
}
/ 右侧栏list的item /
nav_right_items{
/ 浮动向左 /
float: left;
/ 每个item设置宽度是3333% /
width: 50%;
/ height: 160rpx; /
text-align: center;
color: #4a4a4a;
background: #fff;
}
nav_right_items image{
/ 被设置宽高 /
width: 60px;
height: 50px;
margin-top: 15rpx;
}
nav_right_items text{
/ 给text设成块级元素 /
display: block;
margin-top: 5rpx;
margin-bottom: 10rpx;
font-size: 26rpx;
/ 设置文字溢出部分为 /
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/ 自定义其他点击态样式类 /
other-navigator-hover{
background:#fff;
}
scroll_left{
width:25%;
height:100%;
background:#fff;
text-align:center;
position: fixed;
left: 0;top: 0
}
要先制作小程序代码制作好后,打包通过开发者工具上传。当然,互易中国有小程序制作平台, *** 作简单,功能强大,拖拽式可视化编辑,多种组件自由使用,可一键授权发布上线,支持免费试用
您可以关注并绑定“南方电网95598”公众平台,进入“我的用电”>“电费查缴”>“我的电费单”>点击“查看详细”,即可查看您电表的倍率。
通过上述途径查询用电信息需要的用户编号,您可以在电费电子账单、电费发票上找到它。
希望我们的回答能对您有所帮助。
1、商品展示
一个商城型小程序,商品展示功能是必须要有的,这样用户能够随时查询商品的介绍、信息等。这项功能有利于客户更好的了解产品,从而增加客户下单购买的几率。
2、订单管理功能
订单功能一般是分为前中后,例如转化为订单前需要的加入购物车功能,转化为订单的消息提醒功能,转化为订单后统计功能,日销多少,7天销多少,月销多少,季销多少,年销多少等等,总之订单功能看的不仅是是否成交,还有数据统计。
3、物流、评价管理
不管是长途的快递,还是短途的配送,都是需要物流提示,这样给予用户的体验会更友好,可以清晰的看到自己所购买的商品到哪了,还有多久到等等。评价管理基本都是用户自由发挥,但是对于商家来说,好评是促进转化的重要手段,但是难免有差评,这个也要做好后台的管理措施,避免营销转化。
4、支付功能
对于很多人来说,可能潜意识的认为,支付功能是很容易泄漏自己的信息的,所以在开发的时候千万不要选择小众且冷门的支付方式,也不要直接帮客户选择麻烦的支付方式,常见且快捷的支付方式对于客户来说更友好。
5、会员管理功能
会员管理功能,一方面对于商家而言是一种营销手段,可以拓展新客户,留住老客户,对于拓展销量是不可缺少的手段。而对于客户而言,会员可以让自己享受到更优质的服务,同时也能根据商家的活动策划享受到一定的促销优惠活动,可以说是两方受益。
6、营销功能
如果商城小程序不做营销活动,那么就没有办法吸引到老客户再次消费,因此对于商城小程序而言一定要时不时策划一下活动,以便于增加店铺的销售额,尤其是现在的各种节日非常的多,甚至是创造出了一些企业商家独有的商家活动,都可以跟风做一下。
对于商城系统或者小程序还有疑问,可以随时咨询易族智汇javashop,专业做电商系统开发十几年,超年经验,专业值得信赖。
微信小程序虚拟商品发货,一般分为两种情况:一是实物商品的虚拟类,如电子卡券、电子礼品卡等;二是纯虚拟商品,如游戏点卡、会员月卡等。不同的商品需要采用不同的发货方式。
对于实物商品的虚拟类,可以采用电子邮件或短信方式进行发货。在购买成功后,系统会自动将电子卡券或电子礼品卡发送至顾客的邮箱或手机。顾客可以通过邮件或短信中的链接或二维码进行兑换或使用。
对于纯虚拟商品,发货方式可以采用自动化发货或手动发货。自动化发货需要在系统中设置好商品对应的兑换码或账号密码等信息,顾客购买成功后,系统会自动将相应的信息发送至顾客邮箱或手机。手动发货则需要商家在购买成功后手动将兑换码或账号密码等信息发送至顾客。
无论采用何种发货方式,都需要保证发货的安全和及时性,以提升顾客的购物体验。同时,商家也应该建立健全的售后服务体系,及时解决顾客的问题和投诉。
电子手轮的倍率是指电子手轮的转动单位,在程序里面设置倍率可以调节电子手轮的转动速度,以便满足不同用户的使用需求。此外,还可以设置电子手轮的死区,死区是指当电子手轮的转动单位超过此数时,电子手轮就会自动停止转动。
圈享生活小程序售卖商品赚钱。因为圈享生活小程序是电商小程序,搭建线上店铺进行售卖商品,以此赚钱。圈享生活小程序具备店铺管理、商品上架、支付下单、订单处理、在线客服、快递物流、客户管理等基础功能。
以上就是关于小程序微信商品列表的左右联动全部的内容,包括:小程序微信商品列表的左右联动、如何在微信小程序里发布商品、如何在微信上查询我电表的倍率是多少啊等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)