
我尝试了以下代码,但它不起作用,如果我运行以下代码,触摸栏中没有显示任何按钮.
- (nullable NStouchbarItem *)touchbar:(NStouchbar *)touchbar makeItemForIDentifIEr:(NStouchbarItemIDentifIEr)IDentifIEr {if ([IDentifIEr isEqualToString:touchbarMacScanIDentifIEr]){ NSbutton* thebutton = [NSbutton buttonWithTitle:@"Scan" target:self action:@selector(clickFullScan:)]; [thebutton setimage:[NSImage imagenamed:@“scan.png”]]; [thebutton setimageposition:NSImageleft]; NSCustomtouchbarItem *customItemForbutton = [[NSCustomtouchbarItem alloc] initWithIDentifIEr:touchbarMacScanIDentifIEr]; customItemForbutton.vIEw = thebutton; customItemForbutton.visibilityPriority = NStouchbarItemPriorityLow; return customItemForbutton;}...return nil;} 如果我注释掉以下两行,我可以看到触摸栏中显示的按钮.
[thebutton setimage:[NSImage imagenamed:@“scan.png”]]; [thebutton setimageposition:NSImageleft];
那有什么不对?如何将图像设置为触控条上的按钮?
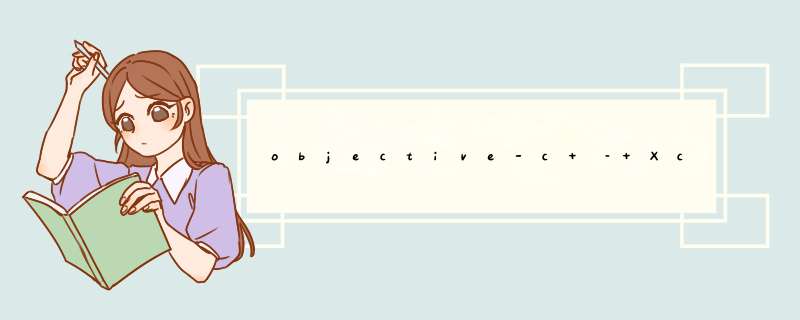
解决方法 看起来你的图像宽度太大了.即使缩小图像以显示按钮内部的整个图像,按钮宽度也会设置为等于原始图像宽度.
128×128:
256×256:
512×512:
1024×1024:无按钮 – 因为触摸条的自由尺寸不足以显示按钮
总结以上是内存溢出为你收集整理的objective-c – Xcode:将图像设置为触控条上的按钮(适用于新MacBook Pro)全部内容,希望文章能够帮你解决objective-c – Xcode:将图像设置为触控条上的按钮(适用于新MacBook Pro)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)