
下面是The Shapes of CSS的代码.我想在这里详细了解CSS属性. CSS中的形状如何工作?伪CSS,边框和CSS3属性.需要清除一些关于核心CSS属性的概念.
#star-five { margin: 50px 0; position: relative; display: block; color: red; wIDth: 0px; height: 0px; border-right: 100px solID transparent; border-bottom: 70px solID red; border-left: 100px solID transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg);}#star-five:before { border-bottom: 80px solID red; border-left: 30px solID transparent; border-right: 30px solID transparent; position: absolute; height: 0; wIDth: 0; top: -45px; left: -65px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg);}#star-five:after { position: absolute; display: block; color: red; top: 3px; left: -105px; wIDth: 0px; height: 0px; border-right: 100px solID transparent; border-bottom: 70px solID red; border-left: 100px solID transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); content: '';} <div ID="star-five"></div>解决方法 这可能是更好的可视化
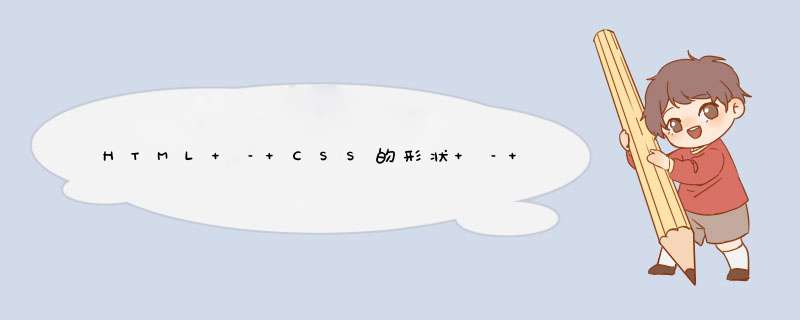
#star-five { margin: 50px 0; position: relative; display: block; color: red; wIDth: 0px; height: 0px; border-right: 100px solID transparent; border-bottom: 70px solID red; border-left: 100px solID transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg);}#star-five:before { border-bottom: 80px solID blue; border-left: 30px solID transparent; border-right: 30px solID transparent; position: absolute; height: 0; wIDth: 0; top: -45px; left: -65px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg);}#star-five:after { position: absolute; display: block; color: red; top: 3px; left: -105px; wIDth: 0px; height: 0px; border-right: 100px solID transparent; border-bottom: 70px solID green; border-left: 100px solID transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); content: '';} <div ID="star-five"></div>
使用CSS边框制作的3个三角形,旋转到星形位置.
另外两个三角形只是star-five div的前/后伪元素.
总结以上是内存溢出为你收集整理的HTML – CSS的形状 – 明星.这个怎么运作?全部内容,希望文章能够帮你解决HTML – CSS的形状 – 明星.这个怎么运作?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)