
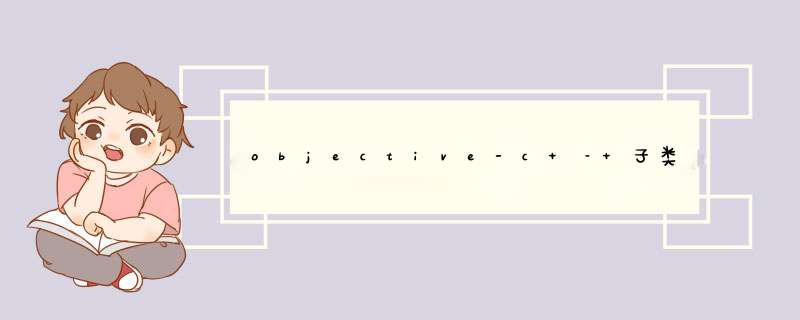
但是,我遇到了子类NSTextVIEw的问题.为了正确地改变边界,我最终必须实际上是子NSScrollVIEw的子类,但我仍然看到奇怪的行为. (见下面的截图.)我希望红色框填满整个滚动视图,因为这将允许我描边(而不是填充,仅用于测试)路径,产生一个漂亮的边框.相反,红色框似乎只填充内部子视图.
以下代码片段,用于NSScrollVIEw子类:
- (voID)drawRect:(NSRect)dirtyRect { [super drawRect:dirtyRect]; NSRect @R_502_5559@Rect = self.bounds; @R_502_5559@Rect.origin.y += 1; @R_502_5559@Rect.size.wIDth -= 1; @R_502_5559@Rect.size.height -= 4; BOol inFocus = ([[self window] firstResponder] == self); if (!inFocus) { inFocus = [self anySubvIEwHasFocus:self]; } if (inFocus) { [[NScolor colorWithDeviceRed:.8 green:.2 blue:0 Alpha:1] set]; } else { [[NScolor colorWithDeviceRed:.1 green:.8 blue:0 Alpha:1] set]; } [NSGraphicsContext saveGraphicsstate]; [[NSGraphicsContext currentContext] setShouldAntialias:NO]; [NSBezIErPath fillRect:@R_502_5559@Rect]; [NSGraphicsContext restoreGraphicsstate]; NSLog(@"My bounds: %@",NsstringFromrect(@R_502_5559@Rect)); NSLog(@"Super (%@) bounds: %@",[self supervIEw],NsstringFromrect(@R_502_5559@Rect));} 生成屏幕截图,如下所示.另外,请参阅日志中的输出,这表示应填充整个视图.这是唯一显示的输出,无论内部文本的大小如何.输入回车会增加红色框的高度,但不会产生不同的输出. (而且我希望红色框能够填满整个边界.)
2011-04-08 21:30:29.789 MyApp[6515:903] My bounds: {{0,1},{196,87}}2011-04-08 21:30:29.789 MyApp[6515:903] Super (<EditTaskVIEw: 0x3a0b150>) bounds: {{0,87}} 编辑:感谢Josh Caswell的回答.请参阅下文,了解未聚焦时以及聚焦时的正确行为.
解决方法 正如ughoavgfhw所指出的,NSScrollVIEw通常不会进行任何绘图,并且可能以这种方式与其子视图进行奇怪的交互.我建议在文本视图的绘图代码中添加如下内容,以绘制您想要的自定义焦点环*:// We're going to be modifying the state for this,// so allow it to be restored later[NSGraphicsContext saveGraphicsstate];// Choose the correct color; isFirstResponder is a custom // ivar set in becomeFirstResponder and resignFirstResponderif( isFirstResponder && [[self window] isKeyWindow]){ [myFocusedcolor set];} else { [myNotFocusedcolor set];}// Create two rects,one slightly outset from the bounds,// one slightly insetNSRect bounds = [self bounds];NSRect innerRect = NSInsetRect(bounds,2,2);NSRect outerRect = NSMakeRect(bounds.origin.x - 2,bounds.origin.y - 2,bounds.size.wIDth + 4,bounds.size.height + 4);// Create a bezIEr path using those two rects; this will// become the clipPing path of the contextNSBezIErPath * clipPath = [NSBezIErPath bezIErPathWithRect:outerRect];[clipPath appendBezIErPath:[NSBezIErPath bezIErPathWithRect:innerRect]];// Change the current clipPing path of the context to // the enclosed area of clipPath; "enclosed" defined by // winding rule. Drawing will be restricted to this area.// N.B. that the winding rule makes the order that the// rects were added to the path important.[clipPath setwindingRule:NSEvenOdDWindingRule];[clipPath setClip];// Fill the rect; drawing is clipped and the inner rect// is not drawn in[[NSBezIErPath bezIErPathWithRect:outerRect] fill];[NSGraphicsContext restoreGraphicsstate]; 这应该是AppKit绘制聚焦环时所做的合理近似.当然,AppKit被允许在视图范围之外绘制 – 我不能保证这是完全安全的,但你似乎可以获得3 px的余量.如果你愿意,你可以完全在界限内画出戒指.无论如何,真正的聚焦环在视图内略微延伸(2像素)(就像我在这里所做的那样).
Apple文档于Setting the Clipping Region开始.
编辑:重新阅读你对这个问题的评论后,我意识到我可能已经啰嗦地埋葬了真正的答案.尝试子类化NSClipVIEw并切换滚动视图的剪辑视图,或者使用文档视图的自定义视图.
*:您也可以将它放在自定义视图子类的绘图代码中,该子类被设置为NSScrollVIEw的文档视图;然后您的文本视图可能是该子视图.或者替换自定义的NSClipVIEw子类.
总结以上是内存溢出为你收集整理的objective-c – 子类化NSScrollView drawRect:方法全部内容,希望文章能够帮你解决objective-c – 子类化NSScrollView drawRect:方法所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)