
我在Modelinstance的帮助下渲染一个篮球fbx文件,现在我想在这个篮球上画一个文本.我可以在篮球上画出文字,但是它不是那个篮球的一部分.
我想以与该球相同曲线方式的文字.
这是我如何绘制文字 –
batch = new SpriteBatch();batch.setProjectionMatrix(camera.combined);FreeTypeFontGenerator generator = new FreeTypeFontGenerator(Gdx.files.internal("Font/Lato-Bold.ttf")); FreeTypeFontGenerator.FreeTypeFontParameter parameter = new FreeTypeFontGenerator.FreeTypeFontParameter(); parameter.size = 30; parameter.color = com.badlogic.gdx.graphics.color.WHITE; parameter.magFilter = Texture.TextureFilter.linear; // used for resizing quality parameter.minFilter = Texture.TextureFilter.linear; generator.scaleForPixelHeight(3); BitmapFont aFont = generator.generateFont(parameter); aFont.getRegion().getTexture().setFilter(Texture.TextureFilter.linear,Texture.TextureFilter.linear);aFont.draw(batch,options.get(i),aBound.getCenterX(),aBound.getCenterY() + textHeight / 2); 其中aBound – >模型的边界框(即BasketBall)
解决方法 您在这里尝试实现的功能在libGdx中稍微复杂一点.然而,您的方法是不正确的,因为您将文本作为单独的精灵对象绘制在球顶部.实现这一点的正确过程是将文本绘制到纹理上,然后将纹理映射并绑定到球.
程序可分为4部分 –
>设置字体生成和framebuffer对象
>设置精灵批次
>绘制文本,将纹理映射到模型
>渲染模型
作为一个注释,我想提到可以使用任何其他纹理,如果您不想实时更新文本,您可以轻松地使用任何您想要的文本的预制纹理.
代码如下 –
设置字体生成和帧缓冲对象
//Create a new SpriteBatch objectbatch = new SpriteBatch();//Generate FontFreeTypeFontGenerator generator = new FreeTypeFontGenerator(Gdx.files.internal("Font/Lato-Bold.ttf"));FreeTypeFontGenerator.FreeTypeFontParameter parameter = new FreeTypeFontGenerator.FreeTypeFontParameter();parameter.size = 30;parameter.color = com.badlogic.gdx.graphics.color.WHITE;parameter.magFilter = Texture.TextureFilter.linear; // used for resizing qualityparameter.minFilter = Texture.TextureFilter.linear;generator.scaleForPixelHeight(10);//Get bitmap FontBitmapFont aFont = generator.generateFont(parameter);aFont.getRegion().getTexture().setFilter(Texture.TextureFilter.linear,Texture.TextureFilter.linear);//Generate new framebuffer object of 128x128 px. This will be our textureFrameBuffer lFb = new FrameBuffer(pixmap.Format.RGBA4444,128,false); 设置精灵批次
//Set the correct resolution for drawing to the framebufferlFb.begin();Gdx.gl.glVIEwport(0,128);Gdx.gl.glClearcolor(1f,1f,1);Gdx.gl.glClear(GL20.GL_color_BUFFER_BIT);Matrix4 lm = new Matrix4();//Set the correct projection for the sprite batchlm.setToOrtho2D(0,128);batch.setProjectionMatrix(lm);
最后将文本绘制到纹理上
batch.begin();aFont.draw(batch,"Goal!",64,64);batch.end();lFb.end();
将纹理映射到模型
//Generate the material to be applIEd to the ball//Notice here how we use the FBO's texture as the material baseMaterial lMaterial = new Material(TextureAttribute.createDiffuse(lFb.getcolorBufferTexture()));//Since I do not have a sphere model,I'll just create one with the newly //generated material ballModel = mb.createSphere(1.0f,1.0f,8,lMaterial,VertexAttributes.Usage.position | VertexAttributes.Usage.normal | VertexAttributes.Usage.TextureCoordinates);//Finally instantiate an object of the model ballinstance = new Modelinstance(ballModel);
渲染模型
mBatch.begin(mCamera);mBatch.render(ballinstance);mBatch.end();//Rotate the ball along the y-axisballinstance.transform.rotate(0.0f,0.0f,0.5f);
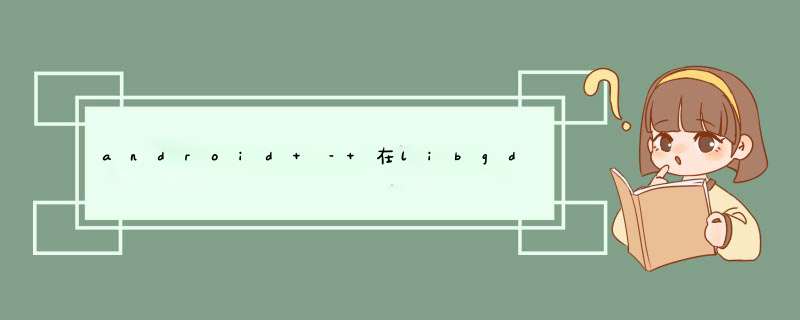
结果 –
@L_301_0@
总结以上是内存溢出为你收集整理的android – 在libgdx中的球体上绘制文字全部内容,希望文章能够帮你解决android – 在libgdx中的球体上绘制文字所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)