
目录
你需要准备
用Xcode 构建你的测试项目
使用 Appium 查找定位器
带有页面对象模型的 iOS 移动自动化
关联你的Sauce labs account
通过 REST API 将您的应用程序上传到 Sauce Labs 存储
配置你的设备
添加Sauce Labs的配置
配置Cucumber 报告
Appium 能力配置
ActionHelpers Class
为 iOS 测试编写测试用例
在Sauce Labs 中运行测试项目并且查看报告
你需要准备 一个Sauce Labs 账户(登陆)你的Sauce Labs Username and Access Key安装 APPIUM DESKYTOP GUI安装 APPIUM INSPACTOR你的测试软件安装包(文件以.ipa 结尾)测试项目源码测试脚本 repoXcode (从Apple App Store 下载)Vscode or IDEA安装node.js 用Xcode 构建你的测试项目 下载项目代码安装Xcode打开项目代码文件目录找到 xxx.xcodeproj 文件,右键用Xcode打开项目 依赖包将自动下载,您可以从 Xcode 检查构建状态 更新所有结构后,转到 xcode 并构建项目。 当我们运行项目时,Xcode 模拟器 App 将被启动。 使用 Appium 查找定位器 从 appium 连接,请打开 appium 桌面应用程序并启动服务器。 打开 appium 检查器,在应用程序中输入下面给出的功能。 确保功能配置正确。 然后点击“开始会话”
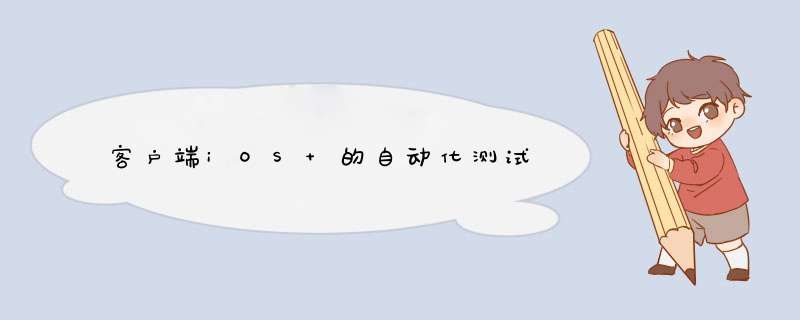
一段时间后,它将捕获在模拟器上运行的应用程序的快照,并为应用程序识别类似 DOM 的结构。 我们可以单击元素以突出显示或在 dom 内部导航
对于选定的项目,它将显示 xpath 或不同的定位器,例如 可访问性 ID 等
带有页面对象模型的 iOS 移动自动化 编程语言:JS移动测试自动化工具包:Appium测试运行器框架:Cucumber报告工具:Multi Cucumber Html Reports编程测试框架:WebdriverIO 关联你的Sauce labs account将您的 SAUCE_USERNAME 和 SAUCE_ACCESS_KEY 设置为环境变量,以避免必须在每个命令中输入它们并保护它们在测试中不被暴露。
通过 REST API 将您的应用程序上传到 Sauce Labs 存储上传url:Mobile App Storage | Resources & Community
配置你的设备 添加Sauce Labs的配置Sauce Service | WebdriverIO
配置Cucumber 报告CucumberJS JSON Reporter | WebdriverIO
Appium 能力配置Appium Testing with Real Devices | Resources & Community
ActionHelpers ClassIn the ActionHelpers class I define the functions we will use in the project. Here we define the common functions because the test functions we write need to import the class. For example, click, getText, and so on.
n other pages, we should import ActionHelpers class and use its methods as shown below.
为 iOS 测试编写测试用例在本项目中编写测试用例时,我们在步骤定义类中编写函数,并在测试类中使用它们来创建测试用例。 下面是 /src/stepDefinitions/login.step 的示例。
我们使用测试功能文件中的所有功能,如下所示:
在Sauce Labs 中运行测试项目并且查看报告
按照 README.md 运行测试用例
在本地查看测试结果
查看SauceLabs上测试结果
使用您的帐户登录 Sauce Labs,然后按照下图查找您的测试结果
单击您的测试项目以查看详细信息
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)