
高度/宽度-> 0px的180像素边框如何变成半径为180像素的圆?
让我们将其重新表述为两个问题:
在哪里width和height实际应用?让我们看一下一个典型盒子的区域(source):
在height和width只在内容应用,如果正确的盒模型被使用(没有怪癖模式,没有旧的Internet Explorer)。
在哪里border-radius申请?该border-radius应用在边框边缘。如果既没有填充也没有边框,它将直接影响您的内容边缘,这就是您的第三个示例。
这对我们的边界半径/圆意味着什么?
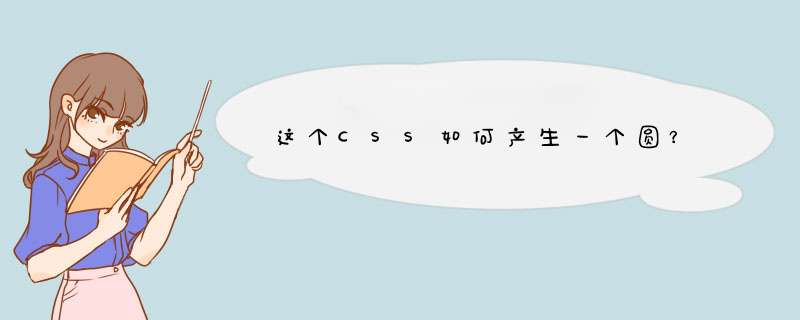
这意味着您的CSS规则会导致一个仅包含边框的框。您的规则规定,该边框的每一边最大宽度应为180像素,而另一方面,其最大半径应相同:
范例图片
在图片中,元素的实际内容(小黑点)确实不存在。如果您不应用任何border-radius内容,则最终会出现绿色框。该border-radius给你的蓝色圆圈。
如果border-radius 仅将两个角应用于两个角,将更容易理解:
#silly-circle{ width:0; height:0; border: 180px solid red; border-top-left-radius: 180px; border-top-right-radius: 180px;}因为在您的示例中,所有角/边界的大小和半径都相等,所以您得到了一个圆。
示威请打开下面的演示,演示如何border-radius影响边框(以内部蓝色框为内容框,以内部黑色框为填充框,以空白为填充框,以红色大框为框,边界)。内部框和红色边框之间的交点通常会影响内容边缘。
var all = $('#TopLeft, #TopRight, #BottomRight, #BottomLeft');all.on('change keyup', function() { $('#box').css('border' + this.id + 'Radius', (this.value || 0) + "%"); $('#' + this.id + 'Text').val(this.value + "%");});$('#total').on('change keyup', function() { $('#box').css('borderRadius', (this.value || 0) + "%"); $('#' + this.id + 'Text').val(this.value + "%"); all.val(this.value); all.each(function(){$('#' + this.id + 'Text').val(this.value + "%");})});#box { margin:auto; width: 32px; height: 32px; border: 100px solid red; padding: 32px; transition: border-radius 1s ease; -moz-transition: border-radius 1s ease; -webkit-transition: border-radius 1s ease; -o-transition: border-radius 1s ease; -ms-transition: border-radius 1s ease;}#chooser{margin:auto;}#innerBox { width: 100%; height: 100%; border: 1px solid blue;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><div id="box"> <div id="innerBox"></div></div><table id="chooser"> <tr> <td><label for="total">Total</label></td> <td><input id="total" value="0" type="range" min="0" max="100" step="1" /></td> <td><input readonly id="totalText" value="0" type="text" /></td> </tr> <tr> <td><label for="TopLeft">Top-Left</label></td> <td><input id="TopLeft" value="0" type="range" min="0" max="100" step="1" /></td> <td><input readonly id="TopLeftText" value="0" type="text" /></td> </tr> <tr> <td><label for="TopRight">Top right</label></td> <td><input id="TopRight" value="0" type="range" min="0" max="100" step="1" /></td> <td><input readonly id="TopRightText" value="0" type="text" /></td> </tr> <tr> <td><label for="BottomRight">Bottom right</label></td> <td><input id="BottomRight" value="0" type="range" min="0" max="100" step="1" /></td> <td><input readonly id="BottomRightText" value="0" type="text" /></td> </tr> <tr> <td><label for="BottomLeft">Bottom left</label></td> <td><input id="BottomLeft" value="0" type="range" min="0" max="100" step="1" /></td> <td><input readonly id="BottomLeftText" value="0" type="text" /></td> </tr> <caption><pre>border-radius</pre> values. All values are in percent.</caption></table><p>This demo uses a box with a <pre>width/height</pre> of 32px, a <pre>padding</pre> of 32px, and a <pre>border</pre> of 100px.</p>欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)