
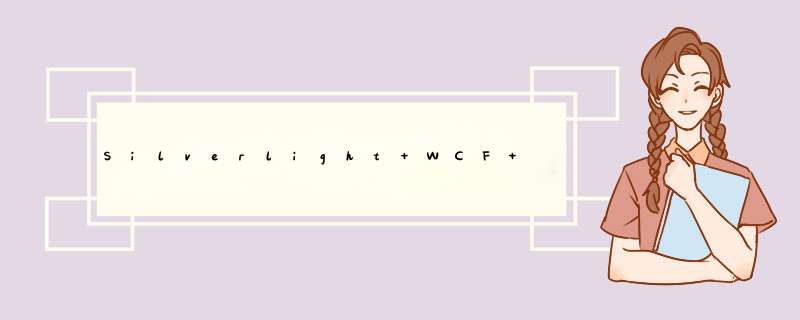
这节,我们要实现棋谱列界面布局和棋谱的获取,先上一张久远的图片:
看清楚了,到本节为止,除了第三区棋谱区,其它的区域我们都已完成了,所以,我们抓紧时间,赶紧吧:
好了,先布局,和以往一样:
1:界面拖一个border到Index.xaml,到第三区的位置,设置好宽和高[212*602]:
< UserControl ...省略... d:DesignHeight = " 620 " d:DesignWIDth = " 1000 " >< GrID x:name = " LayoutRoot " Background = " White " >
// ...省略之前四个border...
< border borderBrush = " Silver " borderThickness = " 1 " Height = " 602 " HorizontalAlignment = " left " margin = " 538,12,0 " name = " chessManualBoard " VerticalAlignment = " top " WIDth = " 212 " />
</ GrID >
</ UserControl >
2:新建一个用户控件:就叫:ChessManual.xaml
3:后台动态加载控件了,后台代码就两行,看今天新加的那
public partial class Index : UserControl{
// ..省略N行...
ChessManual chessManualControl;
public Index()
{
// ..省略N行...
chessManualControl = new ChessManual(); // 今天新加的
chessManualBoard.Child = chessManualControl;
// ..省略N行...
}
// ..省略N行...
}
OK,控件加载完了。接下来的任务就是要实现ChessManual控件里的内容显示了:
4:接下来我们回到ChessManual.xaml里,改一下总体宽和高为212*602:
< UserControl ...省略一堆... d:DesignHeight = " 602 " d:DesignWIDth = " 212 " >< GrID x:name = " LayoutRoot " Background = " White " >
</ GrID >
</ UserControl >
我们往里添加界面布局:
< GrID x:name ="LayoutRoot" Background ="White" >< ListBox Height ="520" HorizontalAlignment ="left" name ="lbChessManual" VerticalAlignment ="top" WIDth ="190" margin ="10,10,0" />
< button Content ="回放" Height ="23" HorizontalAlignment ="Right" margin ="0,541,0" name ="btnPlay" VerticalAlignment ="top" WIDth ="53" />
< SlIDer Height ="23" HorizontalAlignment ="left" margin ="12,0" name ="slPlayerInternal" VerticalAlignment ="top" WIDth ="56" SmallChange ="0.5" Maximum ="9" LargeChange ="1" />
< TextBox IsEnabled ="false" Height ="23" HorizontalAlignment ="Right" margin ="0,110,0" name ="txtValue" Text ="0" VerticalAlignment ="top" WIDth ="15" />
< TextBlock Height ="23" HorizontalAlignment ="Center" margin ="108,545,70,34" name ="textBlock1" Text ="秒/步" VerticalAlignment ="Center" WIDth ="34" />
</ GrID >
代码看起来不整洁,是有点乱,布完局后的结果就是上面图的第三区了,不另外上图了:
至此,布局就完成了,接下来,我们要进入和棋谱相关的 *** 作了服务端 *** 作了:
在双方下棋的过程中,我们不断交互的传送棋步,同时,服务端也记录了每一步的棋步信息;
这节,我们将通过棋步生成棋谱,同时和棋步一起传递。
有一些基础知识要知道,就是棋谱是怎么写出来的?这个,大伙自己百度看看了,不做介绍了!
这里,我封装成一个方法,附加在Chess象棋类里面:
首先呢,棋谱里的数字,一方是数字,一方是中文数字,所以先来一个方法把数字转中文数字:
private string GetGBKNum(int num){
switch (num)
{
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
case 7:
return "七";
case 8:
return "八";
case 9:
return "九";
default:
return "XX";
}
}
有了这个方法,接着我们实现写棋谱:
//写棋谱public string WriteManual(Chessman chessman, Point moveto)
{
string manual = (chessman.color == colors.Red ? "红方:" : "黑方:") + chessman.name;
int moveX = 9 - (int)chessman.MovePoint.X;
int toX = 9 - (int)moveto.X;
int value = (int)chessman.MovePoint.Y - (int)moveto.Y;
manual += chessman.color == colors.Red ? GetGBKNum(moveX) : moveX.ToString();
manual += value == 0 ? "平" : ((value > 0) ? "进" : "退");
if (value != 0)
{
switch (Action.Rule.GetChesstypeByname(chessman.name))
{
case Chesstype.Bing:
case Chesstype.Che:
case Chesstype.Jiang:
case Chesstype.Pao:
toX = Math.Abs(value);
break;
}
}
manual += chessman.color == colors.Red ? GetGBKNum(toX) : toX.ToString();
return manual;
}
上面这段函数可能没那么好理解,大伙需要先理解棋谱的基础知识,才能好好的理解这段代码,不理解就直接使用跳过也行了;
反正一步棋就产生一行中文说明的棋谱信息。
有了写棋谱函数,我们在哪里使用呢?当然是回到我们提交棋步到服务端那时了,回到Chess.xaml.cs里:
voID Action_HelpMoveStepEvent(ChessNewInstance.Chessman chessman, Point moveto){
MoveStep step = new MoveStep();
step.FromX = chessman.MovePoint.X;
step.FromY = chessman.MovePoint.Y;
step.ToX = moveto.X;
step.ToY = moveto.Y;
step.colorValue = chessman.color == colors.Red ? 1 : 2 ;
step.name = chess.WriteManual(chessman, moveto); // 这里只加一行代码
App.player.Step = step; // 附加棋步
App.clIEnt.MoveStepAsync(App.player);
chess.IsCanMove = false ;
}
在这里,我们只添加了一行代码,把棋谱放到棋步的name里面,然后随便棋步一起过去了。
OK,接着我们回到接收棋步的地方,同样的,我们收到棋步后,把棋步的name显示到棋谱区就行了。
我们接收棋步是在Chess.xaml.cs里,可是我们要显示的棋谱区却在我们新添加的ChessManual.xaml里;
所以,我们需要在控件间传递消息,所以,我们又要请出委托了:
在Chess.xaml.cs里添加委托,添加两行,然后在接收到棋步的最后,调用一下就OK了,参数就是传递棋步了:
public partial class Chess : UserControl{
public delegate voID HelpSetChessManual(MoveStep step);
public event HelpSetChessManual HelpSetChessManualEvent;
ChessNewInstance.Chess chess; // 这里我们同时把它提到全局对象
public Chess()
{
// ...省略N行...
}
// ...省略N行...
voID clIEnt_NotifyMoveStepReceived( object sender, NotifyMoveStepReceivedEventArgs e)
{
if (App.player.ID != e.player.ID) // 非自己
{
// ...省略N行...
}
HelpSetChessManualEvent(e.player.Step); // 这里调用
}
// ...省略N行...
}
好了,我们的Index.xaml.cs又要干活了:
先和棋谱控件约好接口调用先,所以我们在棋谱区添加一个方法:
代码 public partial class ChessManual : UserControl{
public ChessManual()
{
InitializeComponent();
}
public voID Add(GameService.MoveStep step)
{
lbChessManual.Items.Add(step.ID + " : " + step.name);
lbChessManual.Selectedindex = lbChessManual.Items.Count - 1 ;
lbChessManual.UpdateLayout();
lbChessManual.ScrollintoVIEw(lbChessManual.SelectedItem);
}
}
是不是发现和Chat聊天区的极其相似,其实就是代码copy一下,改改名称也就是了。
好了,接口也有了,我们回到Index.xaml.cs里做一下功夫:
public partial class Index : UserControl
{
// ...省略N行...
public Index()
{
// ...省略N行... chessControl.HelpSetChessManualEvent += new Chess.HelpSetChessManual(chessControl_HelpSetChessManualEvent); }
voID chessControl_HelpSetChessManualEvent(GameService.MoveStep step)
{
chessManualControl.Add(step);
}
// ...省略N行...
}
OK,至此,我们布局完了,写谱也有了,接谱也有了,该F5看下效果了:
一切正常,上图:
看到了吧,双方每走一步都有棋谱显示,只是棋谱,我们还没完?观众进来时,怎么还原棋谱?棋谱又该怎么回放?我们下节解说
本节就点到为止。
总结以上是内存溢出为你收集整理的Silverlight+WCF 新手实例 象棋 主界面-棋谱-布局写谱(三十六)全部内容,希望文章能够帮你解决Silverlight+WCF 新手实例 象棋 主界面-棋谱-布局写谱(三十六)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)