
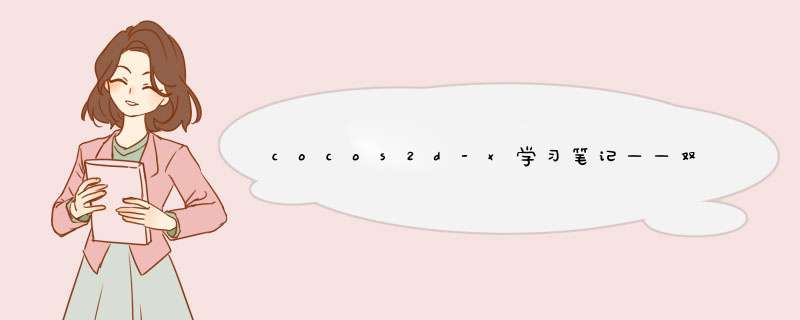
MultiTexture.png 不知道有没有人看到这个效果会眼熟。这个只是将openg es编程指南里面的多重纹理效果移植到cocos2d上面来。但是,本文多了一个可以设置亮度纹理位置和大小的方法。这种效果可以用来模拟手电筒吧。就是利用了shader,读取两块纹理,然后通过一定的算法计算出叠加后的色值,最后渲染出来。我们了解到,渲染sprite的类是TriangleCommand,这个类只能渲染多个三角形,并且只能渲染一块纹理。因此,我们要使用CustomCommand来渲染两块纹理。我们在CustomCommand的执行回调里面写这样的代码:这段代码就是读取纹理、坐标、颜色信息,最后绘制出来。这里只是简简单单的写了一下,如果调用多的话,可以利用VAO和VBO来优化一下执行效率。这里要提醒的是,不能利用SpriteBatchNode来优化。因为SpriteBatchNode只会获取sprite的单个纹理,而灯光纹理却是没有的。SpriteBatchNode的优化原理是通过减少顶点提交的次数来优化的,如果你需要的话要也可以根据这个原理来做一些处理。而渲染的主要代码是在shader里面。利用fragment shader处理纹理,然后达成这样的效果。gl_Fragcolor是最后输出的纹理色值。basecolor是读取的墙壁纹理值,最后lightcolor是灯光效果纹理值。这里做了一下修改,将纹理范围不在0-1的值全部设置成了黑色,也就是将纹理外的颜色变成了黑色,然后参与计算。最后说一下我在做这个的时候遇到的一个坑,sprite自身的vertex shader里面用到的是p矩阵,然后我也用p矩阵,最后发现不能设置位置。最后,我发现Renderer在渲染三角形之前就将所有顶点做了mv变换,但是我这里没有变换,只好乖乖的用mvp矩阵了。本文代码下载地址:https://pan.baidu.com/s/1dEIwRQx总结
查看原文:http://www.51xyyx.com/3282.html//Load the mv _glProgramState->apply(_modelVIEwtransform); float size = sizeof(V3F_C4F_T2F2); // Load the vertex position glVertexAttribPointer ( GLProgram::VERTEX_ATTRIB_position,3,GL_float,GL_FALSE,size,&_verts[0]); glVertexAttribPointer ( GLProgram::VERTEX_ATTRIB_color,4,&(_verts[0].color)); // Load the texture coordinate glVertexAttribPointer ( GLProgram::VERTEX_ATTRIB_TEX_COORD,2,&(_verts[0].texCoords)); glVertexAttribPointer ( GLProgram::VERTEX_ATTRIB_TEX_COORD1,&(_verts[0].texCoords1)); glEnabLevertexAttribarray ( GLProgram::VERTEX_ATTRIB_position ); glEnabLevertexAttribarray ( GLProgram::VERTEX_ATTRIB_color ); glEnabLevertexAttribarray ( GLProgram::VERTEX_ATTRIB_TEX_COORD ); glEnabLevertexAttribarray ( GLProgram::VERTEX_ATTRIB_TEX_COORD1 ); //bind texture GL::bindTextureN(0,_texture->getname()); gluniform1i(_glProgramState->getGLProgram()->getUniformlocation(GLProgram::UNIFORM_name_SAMPLER0),0); GL::bindTextureN(1,_lightTexture->getname()); gluniform1i(_glProgramState->getGLProgram()->getUniformlocation(GLProgram::UNIFORM_name_SAMPLER1),1); //draw glDrawElements ( GL_TRIANGLES,6,GL_UNSIGNED_SHORT,quadindices );voID main() { vec4 basecolor; basecolor = texture2D( CC_Texture0,v_texCoord )*v_fragmentcolor; vec4 lightcolor; if (v_texCoord1.x>1.0 || v_texCoord1.y>1.0 || v_texCoord1.y < 0.0 || v_texCoord1.x<0.0 ) { lightcolor = vec4(0,0,1); } else { lightcolor = texture2D( CC_Texture1,v_texCoord1 ); } gl_Fragcolor = basecolor * (lightcolor + 0.25); }
以上是内存溢出为你收集整理的cocos2d-x学习笔记——双重纹理透明特效全部内容,希望文章能够帮你解决cocos2d-x学习笔记——双重纹理透明特效所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)