
1、通过使用html标签的style属性来写。通过这种方式写的样式会覆盖掉其他引入方式的样式。优先选择行内样式。缺点是不利于后期维护,如果一个页面写太多行内样式,也会让页面看着比较乱。
2、可以放在页面中的任何位置。但通常情况下放在<head></head>标签内。这样比较有统一性,便于查找。这个用在一个页面中还可以,不利于多个页面同一样式的使用。
3、这个方法需要单独建立一个css文件,所有的样式都放到这里面。易于维护,并且适合多个页面使用。
4、这个方法是在外部单独建立一个js文件,页面中所有的js都在这一个页面中。易于维护,方便多次使用。
5、直接把js效果写在<script></script>标签中即可。这部分内容可以放在页面中的任何位置。但是一般放在页面的底部。这样的话便于页面加载完成再执行js文件。
在JSP中引用JS文件的三种方法:
1、如果是直接访问JSP,则使用相对于JSP页面的相对路径:
image_1b18hnotn96o1psa12es191r1ma69.png-7.1kB
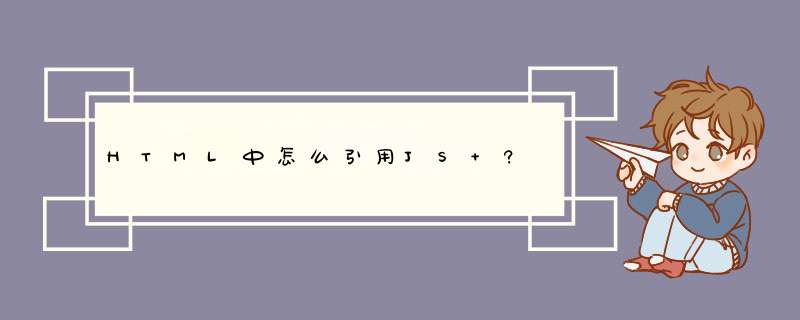
当项目目录如图所示时,则在NewFile.jsp中访问jquery-1.9.1.min.js的方法为:
<scripttype="text/javascript"src="../scripts/jquery-1.9.1.min.js"></script>
2、如果是从action跳转至JSP,则使用相对于WEB工程的相对路径:
image_1b18hnotn96o1psa12es191r1ma69.png-7.1kB
如果是从某一个action跳转到NewFile.jsp,则在NewFile.jsp中访问jquery-1.9.1.min.js的方法为:
<scripttype="text/javascript"src="scripts/jquery-1.9.1.min.js"></script>
3、适用于以上两种情况的方法——使用WEB工程的绝对路径:
<scripttype="text/javascript"src="${pageContext.request.contextPath}/scripts/j
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)