
http://blog.csdn.net/we000636/article/details/8616355
一.贝赛尔曲线简介
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化
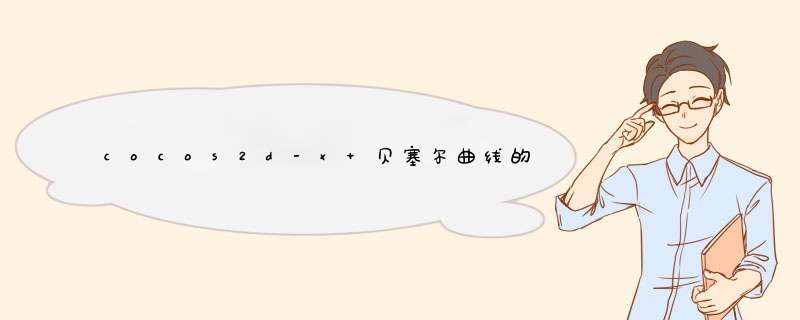
图1
p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
贝兹曲线的描述结构体如下:
/**@typedefbezIErconfigurationstructure */ typedefstruct_ccBezIErConfig{ //!endpositionofthebezIEr CCPointendposition; //!BezIErcontrolpoint1 CCPointcontrolPoint_1; //!BezIErcontrolpoint2 CCPointcontrolPoint_2; }ccBezIErConfig;CCBezIEr这个action是以当前位置为起始点的,描述结构体则指明它的目的地,控制点1和控制点2.
当两个控制都在以起点终点为连线的的一个面时,它的路径如图1所示,两个控制点的位置将决定曲线的形状 以起点到终于为连线,两个控制点分别在两面时,它的路径如图2所示,下图。同样,控制点位置将决定曲线形状 图2
注意,当使用 CCBezIErTo时, ccBezIErConfig的点都是绝对坐标点。但如果使用 CCBezIErBy, ccBezIErConfig的点都是相对坐标点。这点要谨记。 总结
以上是内存溢出为你收集整理的cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)全部内容,希望文章能够帮你解决cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)